STINGER3で見出しのカスタマイズ
公開日:
:
最終更新日:2014/09/24
WordPress
Androidアプリのためのブログ製作だったわけですが、STINGERをいじる事が楽しくて全くアプリに手を出せてません。
早くブログの見た目をなんとかしたい欲求に勝てません。
見出しのカスタマイズ
見出しを変えていきます。
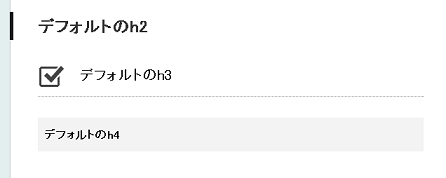
デフォルトは↓な感じです。
皆さんが使ってますので良く見ますね。
やっぱり他人とは少しだけでも差をつけたい。
というわけで変えてみましょう。
参考はえけこのくるるさん、Webparkさん、TMlifeさんです。
まずh2は背景をつけて左線と下線を引いてみます。
カスタムh2
うん、やっぱり色があると違います。
これはstyle.cssのh2にこれを加えました。
|
1 2 3 4 5 6 7 |
h2 { margin: 20px -15px 20px -15px; background-color: #D8F0EE; padding: 5px 15px 5px 15px; border-left: 4px solid #A8F0EA; border-bottom: 2px dotted #A8F0EA; } |
色やら線の太さやら直線点線、色々試してみてください。
次にh3です。箇条書き等に使えるようなデザインでかっこいいもの!
と頑張ってCSS工夫して擬似要素使ってやってみたんですが、なぜかトップページの見出しのh3まで変わってしまい、解決しなかったので諦めました。
でもオリジナルのままじゃ悔しいのでちょっとだけ変更。
下線を太くして色つけて点線を直線にしただけです。
カスタムh3
最後にh4です。
カスタムh4
あんまりしつこくなく、あっさりとした感じのものにしました。
.post h4の下に次のソースを挿入してます。
|
1 2 3 4 5 6 7 |
.kizi h4 { font-size: 16px; font-weight: bold; background-color: #fff; padding: 1px 10px 4px 15px; border-left: 10px double #F0A8D2; } |
これで少しは見た目が色づいて、個性が出てきたでしょうか?
サイドバー
関連記事
-

-
めんどくさいとか考えるな!子テーマは作れ!
子テーマの衝撃 いろんなWordPressカスタムのページを見ていると、テーマファイルを直接編集す
-

-
STINGER3の小ネタカスタマイズをいくつか
簡単にできるものを一気にやってしまいます。 TOPページの記事一覧の区切りに点線を入れる &nb
-

-
Google Playの検索順位を上げるには
アプリを作るだけでは誰も見てくれない Androidアプリを作っては見たものの、単にGoogleP
-

-
Stinger3にGoogle AdSenseを追加してみる
最初に断っておきますが、他のページに良くあるようなGoogle AdSenseを貼り付ける場所のカス
-

-
WordPressでソースコードを綺麗に表示させる
いろいろとSTINGERをカスタマイズしたいのですが、それと共にブログも書こうと思っています。