STINGER3のサイドバーの新着記事欄をそれなりにカスタマイズする
公開日:
:
WordPress
もともとかっこいいので、今更劇的な変化は無いですのでそれなりにやってみます。
サイドバーのNEW ENTRYの記事の抜粋を削除して、日付を追加する
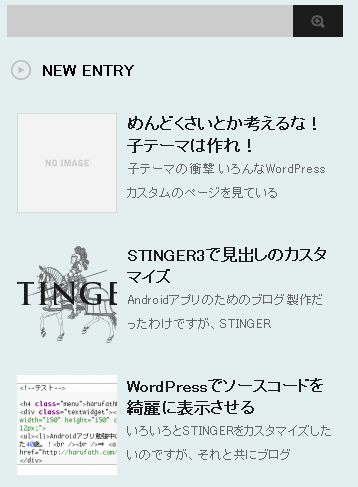
デフォルトではこんな感じです
記事の抜粋がありますが、2行だけでは意味が中々伝わりませんし、見出しが含まれると変な感じになってしまいますのでいっそのこと削除してしまいましょう。
|
1 |
<p><?php echo mb_substr( strip_tags( stinger_noshotcode( $post->post_content ) ), 0, 35 ) . ''; ?></p> |
この部分をctrl+fの検索で探して丸ごと削除します。これだけで抜粋は消えます。やっぱり抜粋残したい!って思った時はまた同じところに戻してください。
次に日付を追加します。
sidebar.phpで
|
1 2 3 |
<dd> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a> </dd> |
この部分を探します。
この<dd>の後ろに以下の文を追加します。
|
1 |
<span class="date"><?php echo get_post_time('Y.m.d D'); ?></span><br /> |
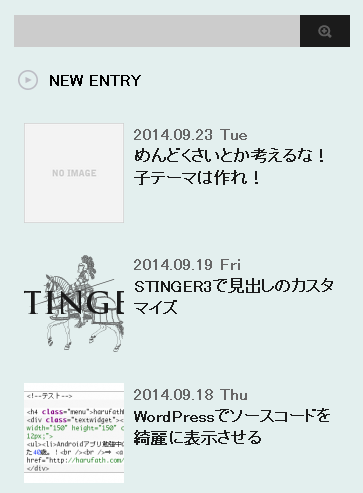
これでこのようになりました。
参考はMaster of Life Blogさんです。
背景を白くして、記事ごとに分けて影をつける
子テーマに以下を追加してください。
|
1 2 3 4 5 6 7 |
#wrap #wrap-in #side #topnews div dl { background-color: #fff; padding: 10px; margin-bottom: 15px; box-shadow: 4px 4px 4px rgba(0,0,0,0.1); height: 100px; } |
記事ごとの隙間のサイズはmargin-bottomの値を変更して調整します。
一気に雰囲気が変わったと思いませんか?
参考はRyun’s Web Noteさんです。
サイドバー
関連記事
-

-
STINGER3の小ネタカスタマイズをいくつか
簡単にできるものを一気にやってしまいます。 TOPページの記事一覧の区切りに点線を入れる &nb
-

-
Google Playの検索順位を上げるには
アプリを作るだけでは誰も見てくれない Androidアプリを作っては見たものの、単にGoogleP
-

-
めんどくさいとか考えるな!子テーマは作れ!
子テーマの衝撃 いろんなWordPressカスタムのページを見ていると、テーマファイルを直接編集す
-

-
WordPressでソースコードを綺麗に表示させる
いろいろとSTINGERをカスタマイズしたいのですが、それと共にブログも書こうと思っています。
-

-
STINGER3で見出しのカスタマイズ
Androidアプリのためのブログ製作だったわけですが、STINGERをいじる事が楽しくて全くアプリ
サイドバー
- PREV
- めんどくさいとか考えるな!子テーマは作れ!
- NEXT
- STINGER3の小ネタカスタマイズをいくつか







Comment
こんばんは!
迷わず変更できました。
ありがとうございます。